TikZなんて使わないほうが良いよ
TikZはクソ.
フローチャートをTikZで描こうと頑張ったときのメモです.
フローチャートの内容は気にしないでください.
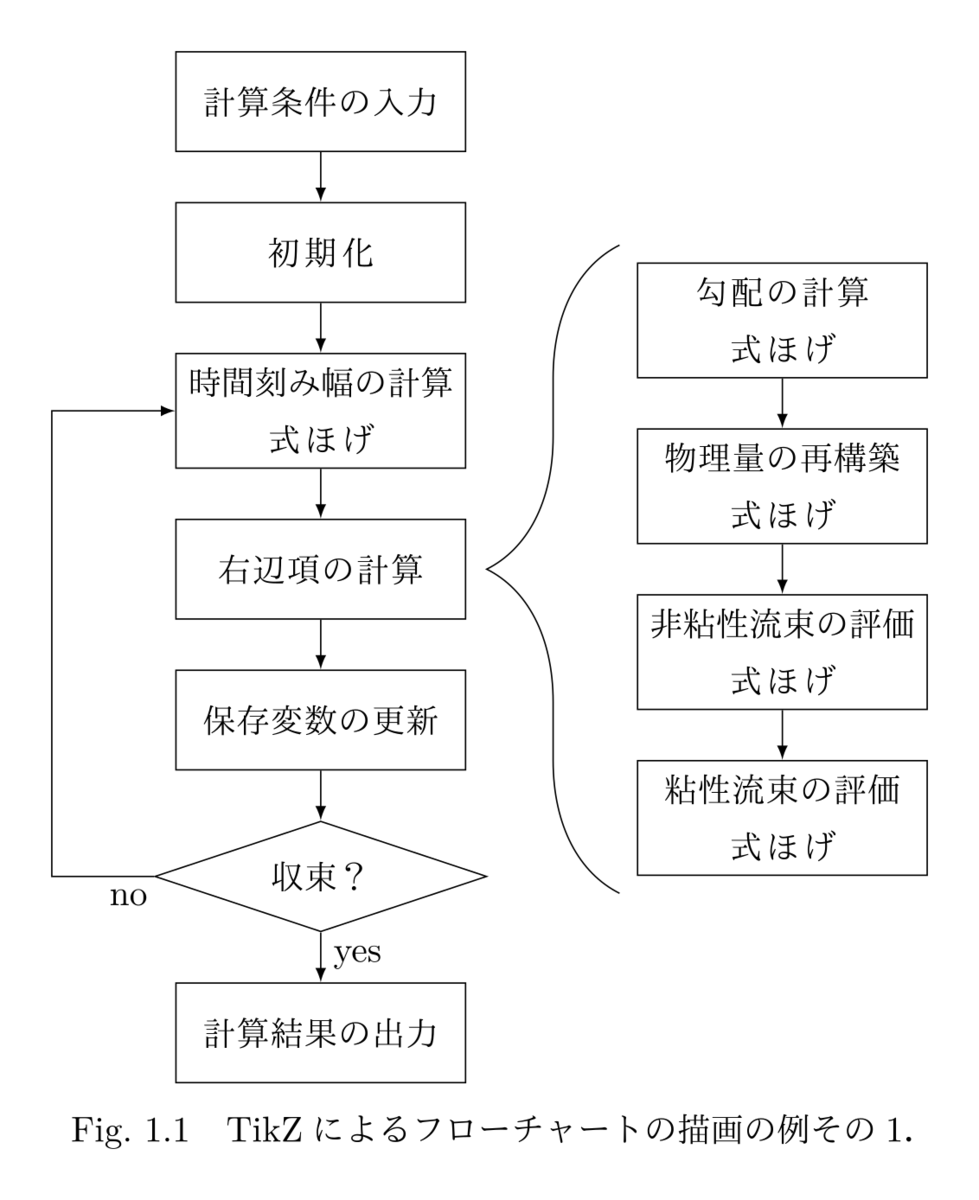
フローチャートその1
\documentclass[10pt, a4paper]{ltjsarticle} \usepackage{luatex-ja} \usepackage{tikz} \usetikzlibrary{fit, positioning, shapes.geometric, decorations.pathreplacing} \begin{document} \begin{figure}[htbp] \centering \begin{tikzpicture}[node distance=1.5\zh, auto] \tikzstyle{decis} = [draw, diamond, aspect=3, text width=7\zw, align=flush center, inner sep=0pt] \tikzstyle{block} = [draw, rectangle, text width=8\zw, align=center, minimum height=3\zh] \tikzstyle{line} = [draw, -latex] % Place nodes \node [block] (grad) {勾配の計算\\ 式ほげ}; \node [block, below=of grad] (recon) {物理量の再構築\\ 式ほげ}; \node [block, below=of recon] (invis) {非粘性流束の評価\\ 式ほげ}; \node [block, below=of invis] (visc) {粘性流束の評価\\ 式ほげ}; \node [inner xsep=0.5\zw, inner ysep=0.5\zh, fit=(grad) (recon) (invis) (visc)] (box) {}; \node [block, node distance=1.5cm, left=of box] (calcrhs) {右辺項の計算}; \node [block, above=of calcrhs] (calcdt) {時間刻み幅の計算\\ 式ほげ}; \node [block, above=of calcdt] (init) {初期化}; \node [block, above=of init] (input) {計算条件の入力}; \node [block, below=of calcrhs] (updvar) {保存変数の更新}; \node [decis, below=of updvar] (isconv) {収束?}; \node [block, below=of isconv] (output) {計算結果の出力}; % Draw edges \path [line] (grad) -- (recon); \path [line] (recon) -- (invis); \path [line] (invis) -- (visc); \draw [decorate, decoration={brace, amplitude=1.3cm}] (box.south west) -- (box.north west); \path [line] (input) -- (init); \path [line] (init) -- (calcdt); \path [line] (calcdt) -- (calcrhs); \path [line] (calcrhs) -- (updvar); \path [line] (updvar) -- (isconv); \path [line] (isconv) -- node [, color=black] {yes} (output); \path [line] (isconv.west) -- +(-1cm, 0) node [near start, color=black] {no} |- (calcdt); \end{tikzpicture} \caption{TikZによるフローチャートの描画の例その1.} \end{figure} \end{document}

詰まったところ:
- そもそもフローチャートの書き方が分からなかった
- ここをまるパクリした
Simple flow chart | TikZ example
-
- node distance=1.5\zh, auto が便利だと知った
- 上のページで位置指定に使われている below of=init はdeprecatedらしい
- かわりにこっち.\usetikzlibrary{positioning}が必要
TikZ でノードを相対位置で配置する話 - マクロツイーター
- コの字型の矢印の出し方
- ここ
Tikz: How to create arrow with two corners? - TeX - LaTeX Stack Exchange
- 右の4つのノードをまとめて,"右辺項の計算"の右に位置させる
- 下記コードで見えない箱を作って,その左に"右辺項の計算"を置いた
\node [inner xsep=0.5\zw, inner ysep=0.5\zh, fit=(grad) (recon) (invis) (visc)] (box) {};
-
- 下記のグループ機能を使った方がスマート?
Positioning groups of tikz nodes relative to their centre - TeX - LaTeX Stack Exchange
- デカい中かっこ
- このへん.\usetikzlibrary{decorations.pathreplacing}が必要
フローチャートその2
\documentclass[10pt, a4paper]{ltjsarticle} \usepackage{luatex-ja} \usepackage{tikz} \usetikzlibrary{fit, positioning, shapes.geometric, decorations.pathreplacing} \begin{document} \begin{figure}[htbp] \centering \begin{tikzpicture}[node distance=1.5\zh, auto] \tikzstyle{decis} = [draw, diamond, aspect=3, text width=7\zw, align=flush center, inner sep=0pt] \tikzstyle{block} = [draw, rectangle, text width=7\zw, align=center, minimum height=3\zh] \tikzstyle{line} = [draw, -latex] % Place nodes \node [block] (input) {計算条件\&形状の入力}; \node [block, below=of input] (init) {初期格子}; \node [block, below=of init] (fcalc) {流体計算}; \node [decis, below=of fcalc] (isamr) {AMR?}; \node [block, below=of isamr] (output) {計算結果の出力}; \node [block, node distance=3\zw, right=of isamr] (amrprm) {AMR指標\\ の計算}; \node [block, right=of amrprm] (eval) {セルの評価}; \node [block] (regen) at (fcalc -| eval) {格子の再作成}; \node [block] (interp) at (fcalc -| amrprm) {物理量の補完}; % Draw edges \path [line] (input) -- (init); \path [line] (init) -- (fcalc); \path [line] (fcalc) -- (isamr); \path [line] (isamr) -- node [near start, color=black] {yes} (amrprm); \path [line] (isamr) -- node [, color=black] {no} (output); \path [line] (amrprm) -- (eval); \path [line] (eval.east) -- +(1, 0) |- (regen.east); \path [line] (regen) -- (interp); \path [line] (interp) -- (fcalc); \end{tikzpicture} \caption{TikZによるフローチャートの描画の例その1.} \end{figure} \end{document}

詰まったところ:
- "物理量の補完"を"AMR指標の計算"の上かつ"流体計算"の右に置く
- ここ
tikz: positioning above of point a, left of point b - TeX - LaTeX Stack Exchange
-
- at (fcalc -| eval) なんて書き方があるのね
???「効率的な環境を整備したところで,研究しなきゃ意味なくない?」
この記事は東京大学航空宇宙工学科/専攻 Advent Calendar 2019の2日目の記事です.
0. はじめに
どうもこんばんは,人生さんです.助けてください.
人生さんは勉強も研究にロクにしていないので他の人のような学術的なアドベントカレンダーは書けません.
そこで,勉強と研究をなおざりにしつつかき集めたしょうもないtipsを遺言として書き記しておこうと思います.
知っている人にとっては当たり前な,しょうもないtips集ですが,ほんの数人かのほんの少しの労力だけでも削減できればいいなと思います.
記事の対象はもっぱらWindowsユーザーですので,シャレオツまか~やリナックスチョットデキルメン/ウーメンには読む価値はほとんどないものと思います.
1. エクスプローラー編
Windowsユーザーはファイルの操作にエクスプローラーを多用するものと思います.
しかしGUI操作はやはり疲れるので(疲れるとは言っていない),できればキーボードで操作したいものです.
移動・ファイル操作
以下に示すキー操作は全てエクスプローラーのウィンドウがアクティブになっている状態で有効です.
ウィンドウがアクティブになっていない場合は,Alt+Tabキーでアクティブにするか,ウィンドウの適当なところをクリックしてください.
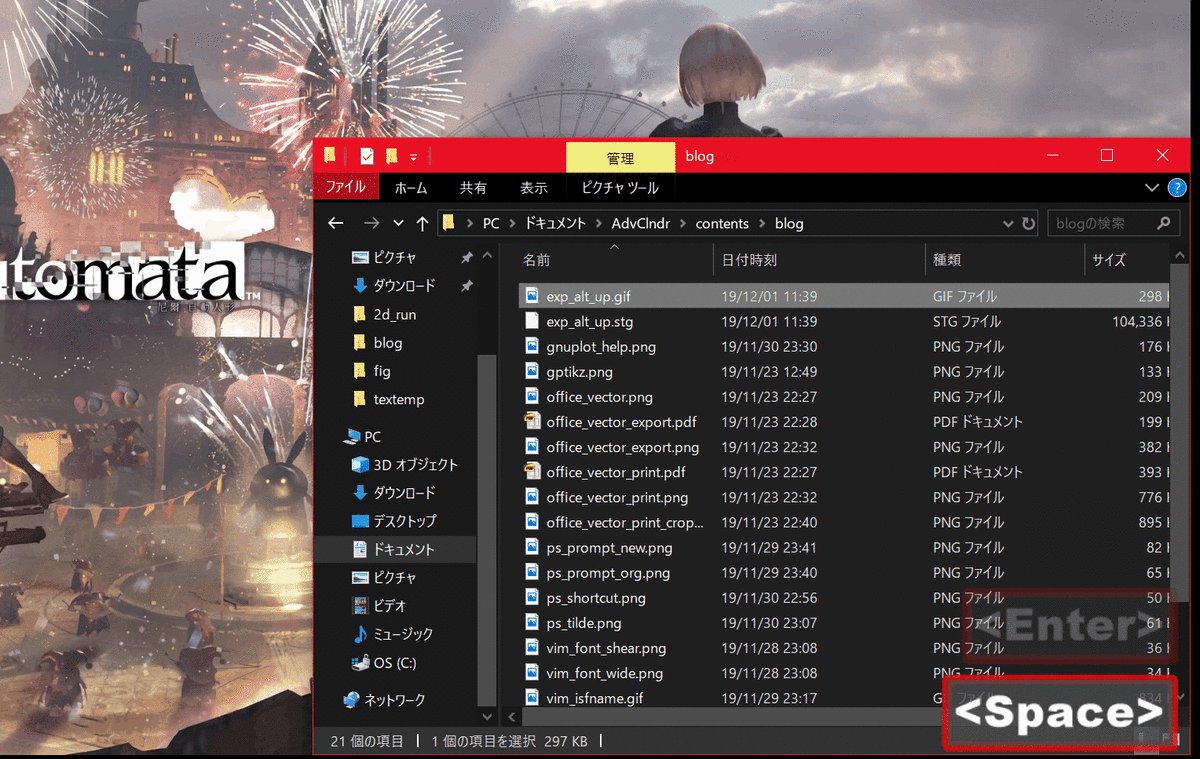
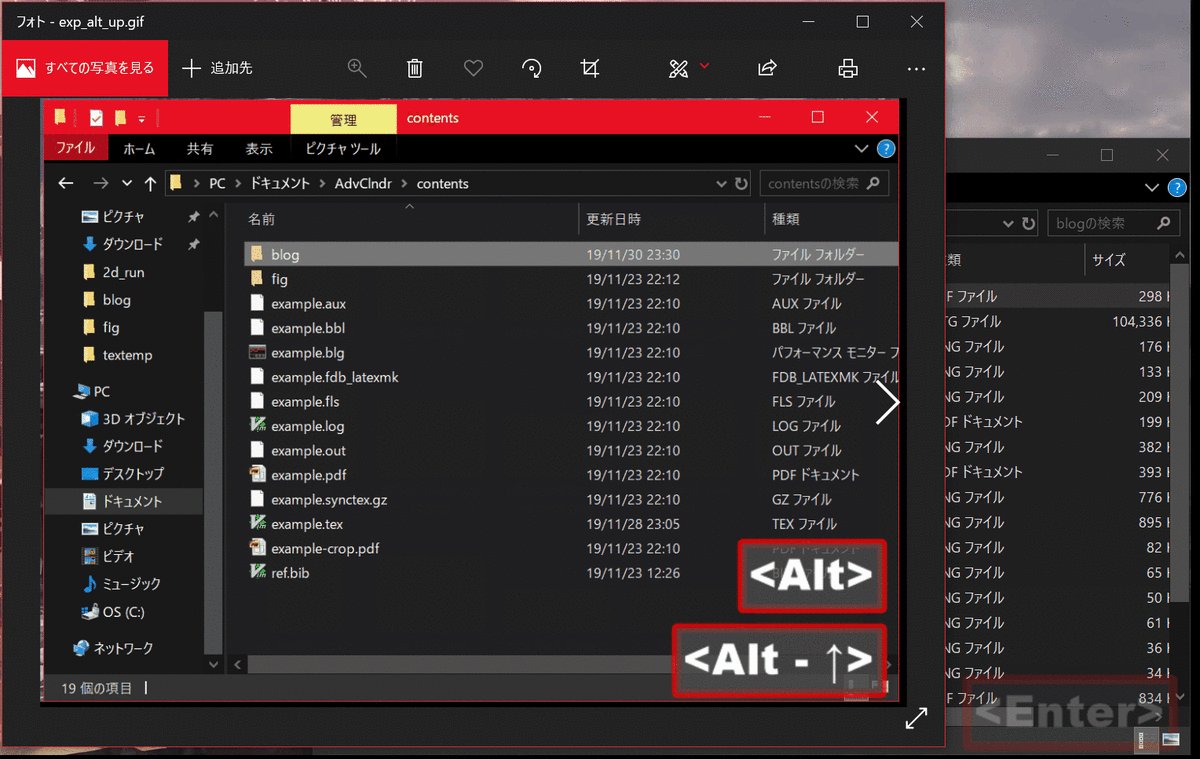
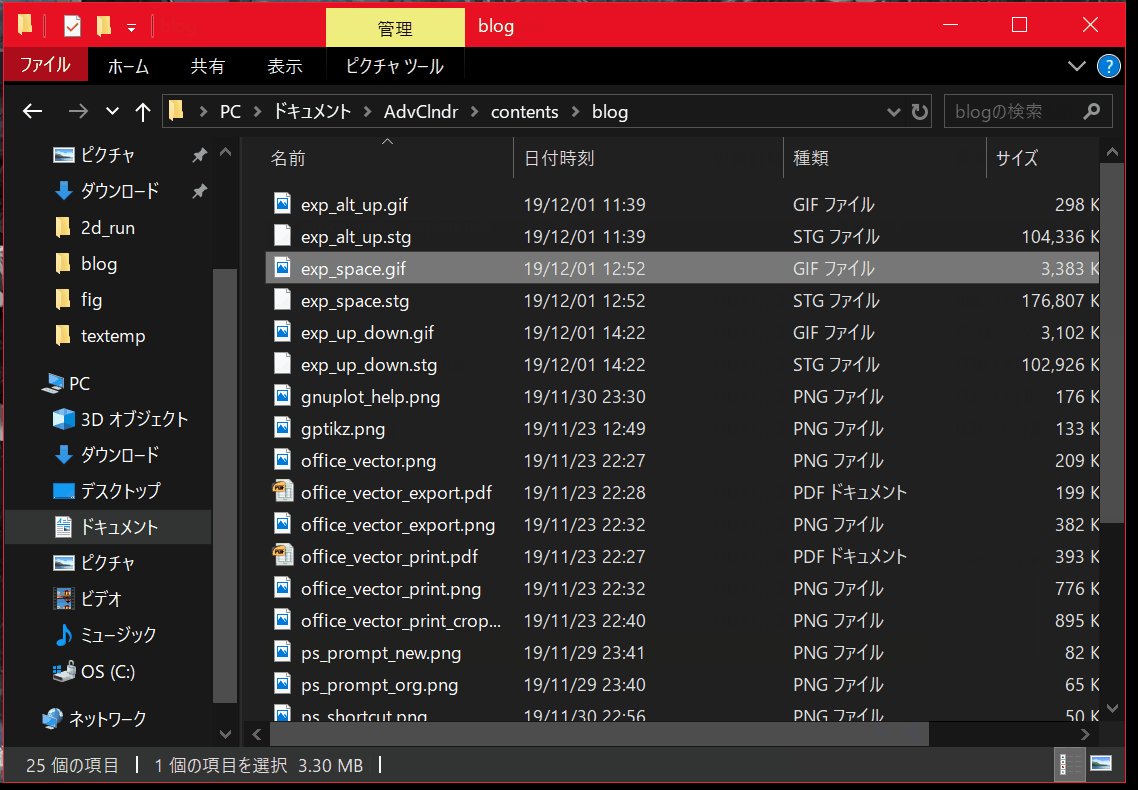
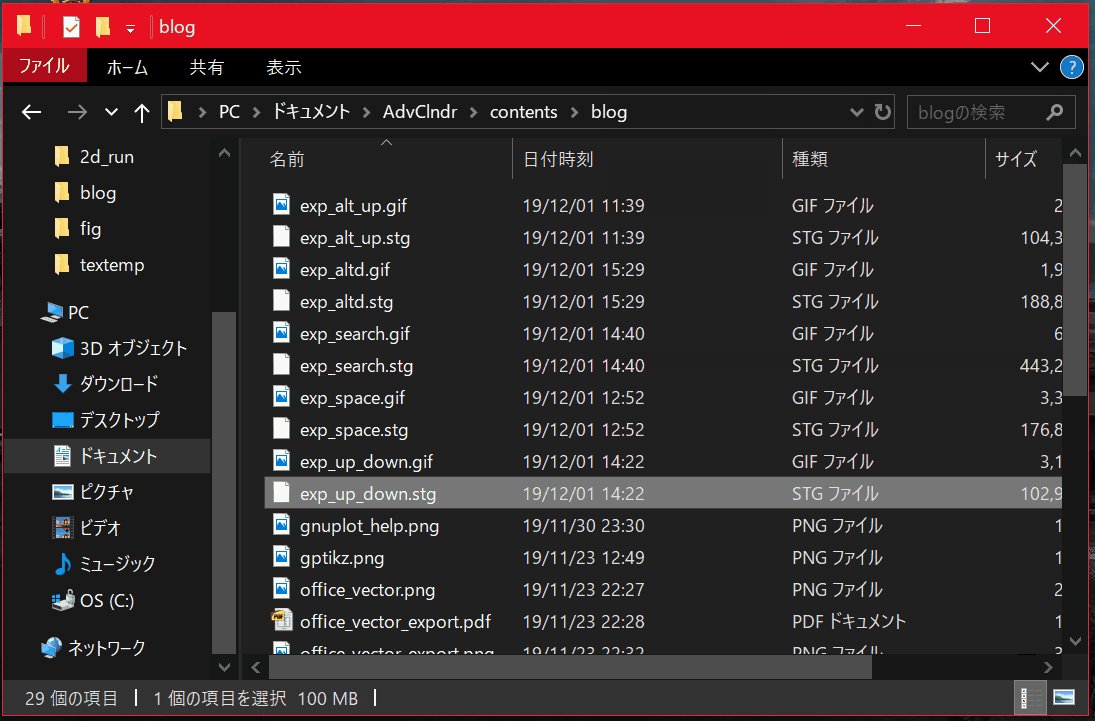
まず,Alt+↑で上のディレクトリに移動できます.
この状態でSpaceキーを押すと,一番上のファイルまたはディレクトリが選択される状態になります.
この"選択状態"になっていると,お馴染みのCtrl+Cが使えたり,Enterキーで既定のアプリに遷移できたりします.
ディレクトリを選択している場合はそのディレクトリに移動できます.
あるディレクトリに入った直後に↓キーを押すと,カーソルは2つ目のファイルで有効になります.
これはおそらく,カーソルの初期位置が1つ目のファイルだからだと思っています.
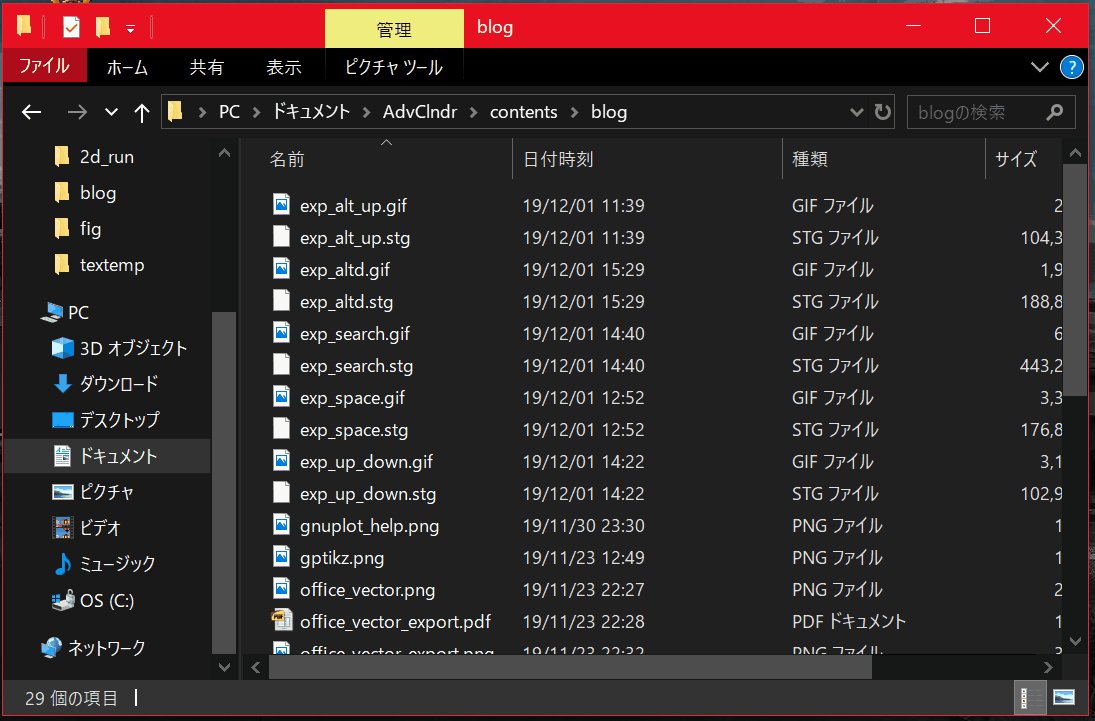
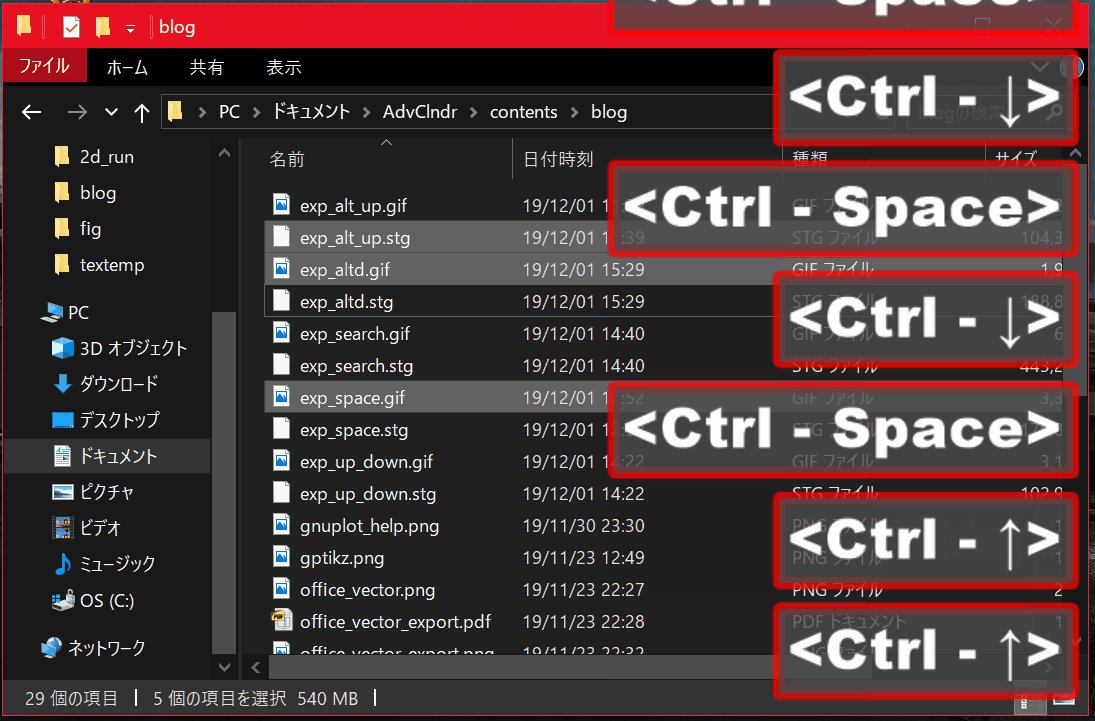
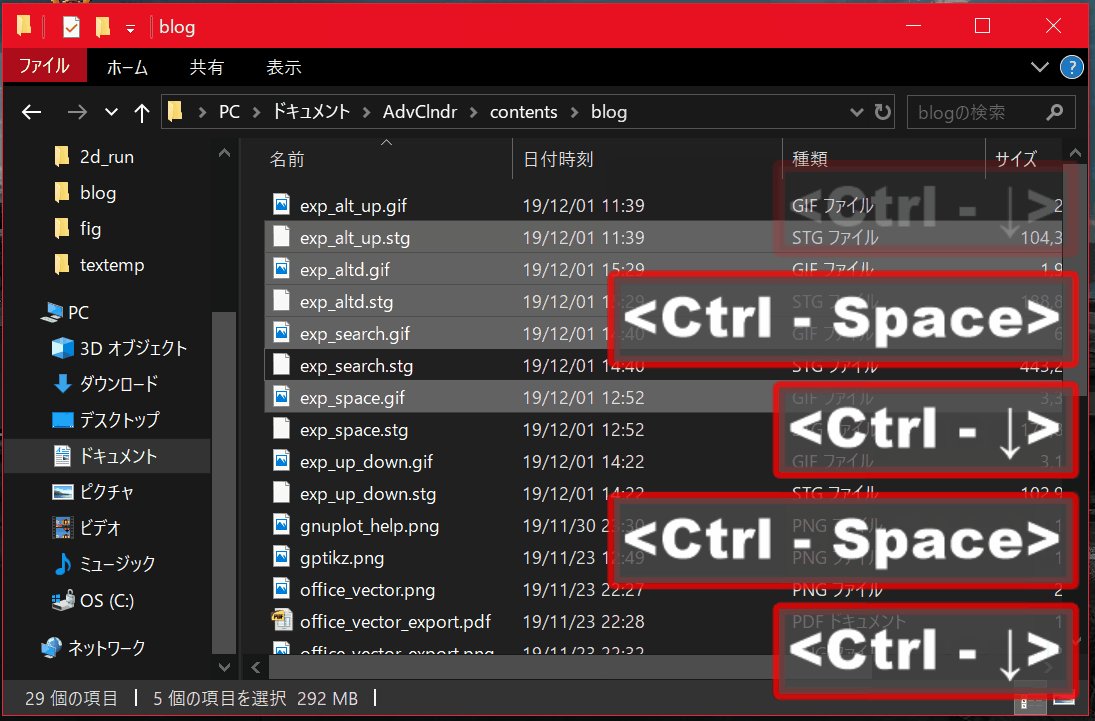
あるディレクトリにいるときにファイルの名前を打ち込むと,そのファイルに逐次カーソルが飛んで選択状態になってくれます.
検索順は現在のカーソル位置の1個下から下方向で,折り返し検索が有効です.
実際に使うには,ファイル名全てを打ち込むのではなくて,お目当てのファイルに近いところまでファイル名押下で移動して,上下キーで移動,という感じでしょうか.
以上に挙げたキー操作で,エクスプローラー内での移動はほとんどキーボードだけで完結できるかと思います.
アドレスバー
アドレスバーで,パスが通っているコマンド,プログラムを走らせることができます.
Alt+Dでカーソルが移動して入力できる状態になるほか,F4でアドレスバーに打ち込んだことがあるコマンドの履歴が表示・選択できます.
ここから起動したプログラムは,作業パスがエクスプローラーでのパスに設定された状態で起動されます.
このディレクトリにあるファイルをgnuplotで可視化したい,gvimで開きたい,なんて時に役立ちます.
一応起動オプションを渡すこともできます(e.g. "gvim hoge.txt")が,履歴が汚れるのであまり使いたくありません.
小ネタ
- Spaceキーで選択/選択解除はShift/Ctrlキーと併用すると楽しい.

- F2キーでファイル名を変更できる.
- Alt+Enterでオプションを開ける.
- Shift+Deleteでゴミ箱を介さずにファイルを消せる.大いなる力には大いなる責任が伴うので注意.
- Ctrl+Shift+Nで新しいフォルダを作れる.
- 左上のかどっこをダブルクリックするとウィンドウを消せるって友達のげってぃ君が言ってた.
2. PowerShell編
PowerShellを使おう
みんなもっとPowerShellを使えばいいのにと思っています.
(ちなみに私は未だにPowerShell v6を導入せずにv5を使っているし,Windows Terminalも試していないのであまり上から言えない)
例えば,理系の大学生のWindowsユーザーがターミナル(厳密にはPowerShellはシェルらしい)を使う用途ってほとんどがSSH接続用だと思うんですが(偏見),やれputtyやらやれCygwinやらを構築する必要もなく,PowerShellと最近のWindows10にデフォルトで入っているOpenSSHクライアントとの組み合わせで事足ります.
百歩譲ってWSL.使ったことほとんどないけどCygwinは無いと思ってる.
ちょっとしんどいけどX11も導入できます.
意外にもtarコマンドもデフォルトで入っている(C:\WINDOWS\system32\tar.exe)ので,unix系サーバとのファイルのやり取りもできます.
ただ,文字コードとか,その他の謎のエラーには非常に困らされるのが欠点.
ほとんどの人はPowerShellなんか使わないので,とにかく情報が少ないのである.
- PowerShellのイイところ
- PowerShellのクソなところ
色とフォント
フォントはともかく,デフォルトのPowerShellの配色は本当に酷い.
よほど頭がおかしくないと作れないだろってくらいに酷い.
Quality of PowerShell Lifeを上げるためにはカラースキームを適用することをお勧めします.
そのときの奮闘記がこちら.
sktakefumi.hatenablog.com
ただ,配色に関してはもしかしたら既存のWindowsのメジャーアップデートで既に改善されているかも?
ちなみに,この変更は全てのターミナルっぽいソフト(cmd.exe,gnuplot.exe,Git Bash.exe,vim.exe,python.exeなど)に適用されます.
プロンプトの変更
私はposh-gitを導入しているので,posh-git経由でプロンプトをカスタマイズしています.
github.com
Import-Module posh-git $GitPromptSettings.DefaultPromptPath.ForegroundColor='DarkOrange' $GitPromptSettings.DefaultPromptBeforeSuffix.Text = '`n $(Get-Date -f "HH:mm:ss") ' $GitPromptSettings.DefaultPromptBeforeSuffix.ForegroundColor = [ConsoleColor]::Magenta
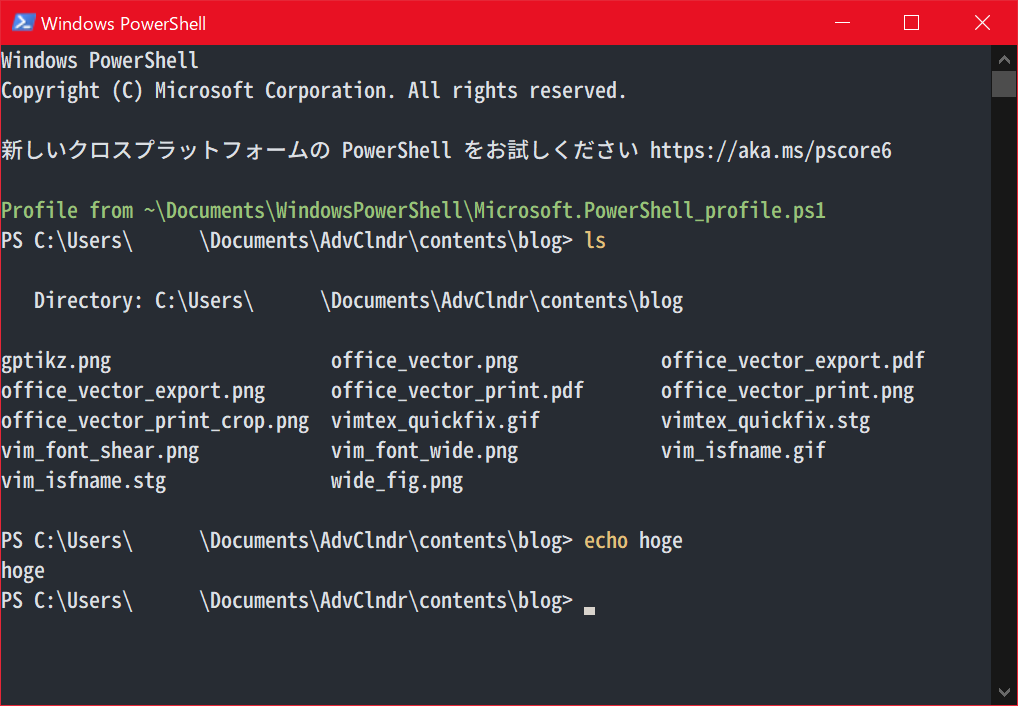
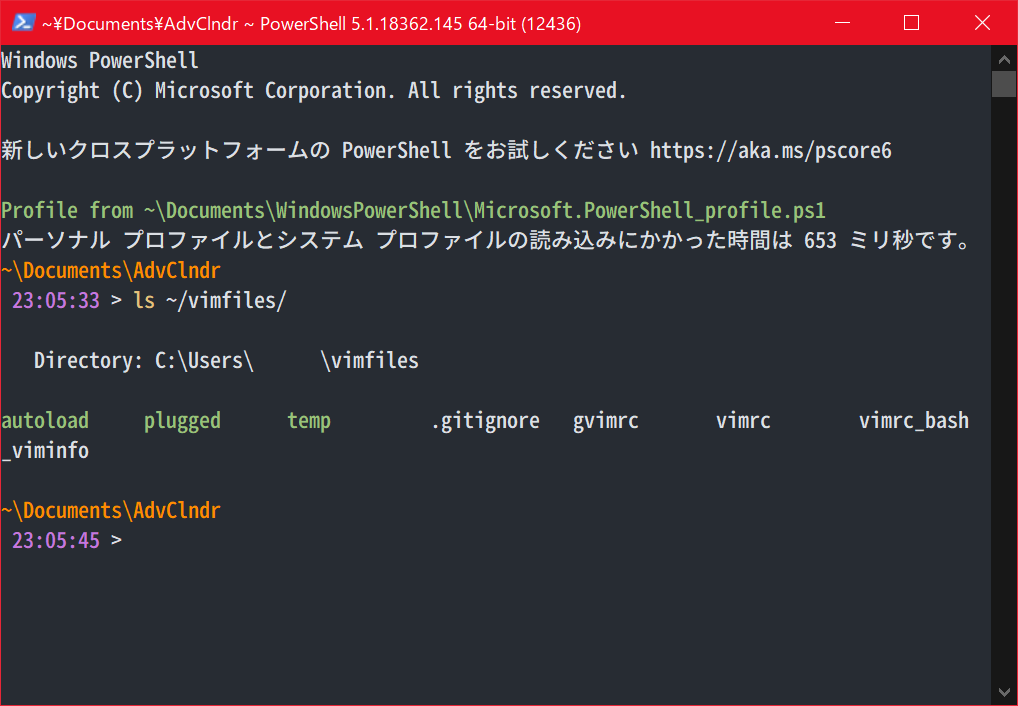
上記の設定で下図右のようになります.

function prompt{ (Get-Host).UI.RawUI.WindowTitle = $pwd Write-Host (Get-Location) -ForegroundColor Yellow Write-Host (" " + (Get-Date -f "HH:mm:ss") + " ") -NoNewLine -ForegroundColor Magenta Write-Host ('>' * ($nestedPromptLevel + 1)) -NoNewLine return " " }
小ネタ
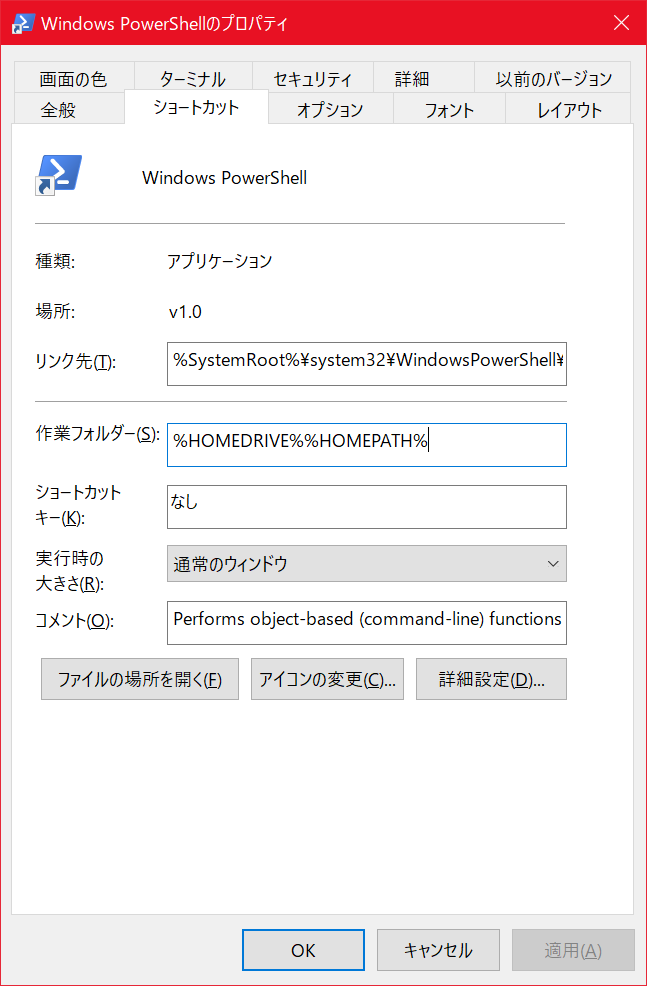
- Windowsキーから起動できるショートカット(C:\Users\USER\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Windows PowerShell)は作業フォルダを変更できる.
- 例えば%HOMEDRIVE%%HOMEPATH%としておけばBash風にC:\Users\USER\で起動してくれる.
- チルダ"~"でC:\Users\USER\のTab補完が効く.


- パスは基本的にはスラッシュとバックスラッシュ両方受け付けてくれる.なんやねん.
- コマンドによっては片方しか受け付けないかもしれない.
- start (パス)で,パス位置でエクスプローラーを開いてくれる.
- PowerShellはなぜかAlt+F4でウィンドウを閉じられない.
- Exitと打ち込むか,viモードの場合はCtrl+Dで消せる.
- 環境変数にパスをぽこじゃか通してるとunixライクなコマンドが衝突しうるので注意.
3. vim編
便利な設定
alias emacs='vim'
vim-plug
プラグイン管理はvim-plugが良いと思っています.
github.com
別途Gitが必要ですが,導入が簡単ですし,vimrcの記述も非常に簡単です.
vim-plugの設定例を展開
"vim-plug call plug#begin('~/vimfiles/plugged') Plug 'lervag/vimtex' Plug 'Yggdroot/indentLine' Plug 'tomasr/molokai' Plug 'tyru/caw.vim' Plug 'bronson/vim-trailing-whitespace' Plug 'PProvost/vim-ps1' call plug#end()
guifontwide
シンタックスハイライトによって文字が斜体で装飾されるとき,下図左のように,文字が1文字分の枠を超えて隣の文字と重なってしまうことがある.

set guifont=Consolas:h12 set guifontwide=MS_Gothic:h12
のように,guifontで英数字用フォント,guifontwideで日本字用フォントを個別に指定することで解消できる.
日本語版vimユーザーが多く使っているであろうkaoriyaさん版vimに同封されているgvimrcは,初期状態で
set guifont=MS_Gothic:h12:cSHIFTJIS
としか書かれていない.
このため,斜体フォントが用意されていない日本語用フォントを無理やりせん断変形することで,隣の字に重なるということが生じるらしい.
vimrc小ネタ
set shellslash set isfname-={,}
1つ目はパス補完とかで出るパスの区切り文字を"\"から"/"に変更する.
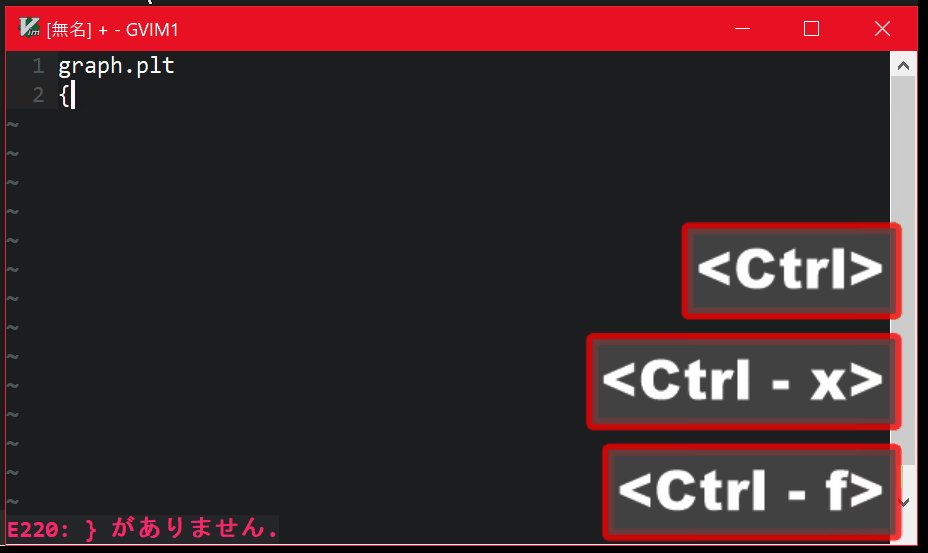
2つ目は最近知ったもので,波かっこ"{"の後でのCtrl-X+Ctrl-Fによるパス補完を有効にする.
Windowsではファイル名に"{ }"を含められないための処置が関係しているのだろう.
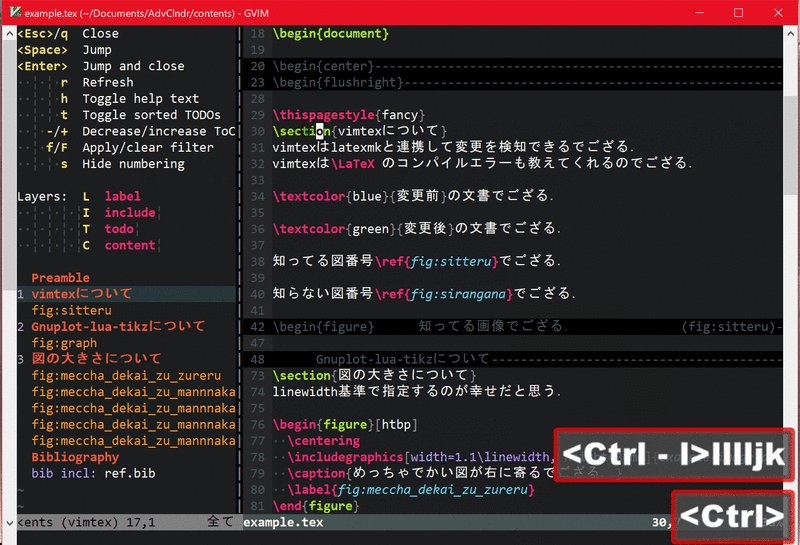
4. LaTeX編
コーディング環境について
のコーディング環境にはTeXworksやTeXstudioのような統合環境があるようですが,私はvimで書いてます.
vimユーザーかつユーザーの方にはぜひvimtexをお勧めしたいです.
github.com
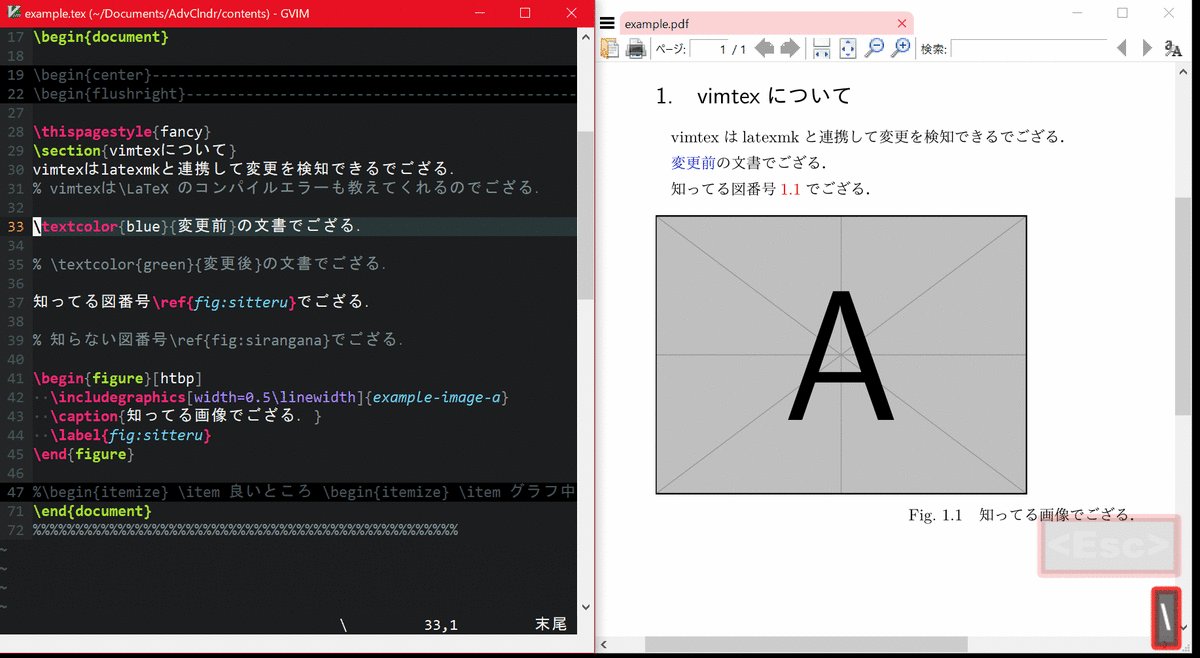
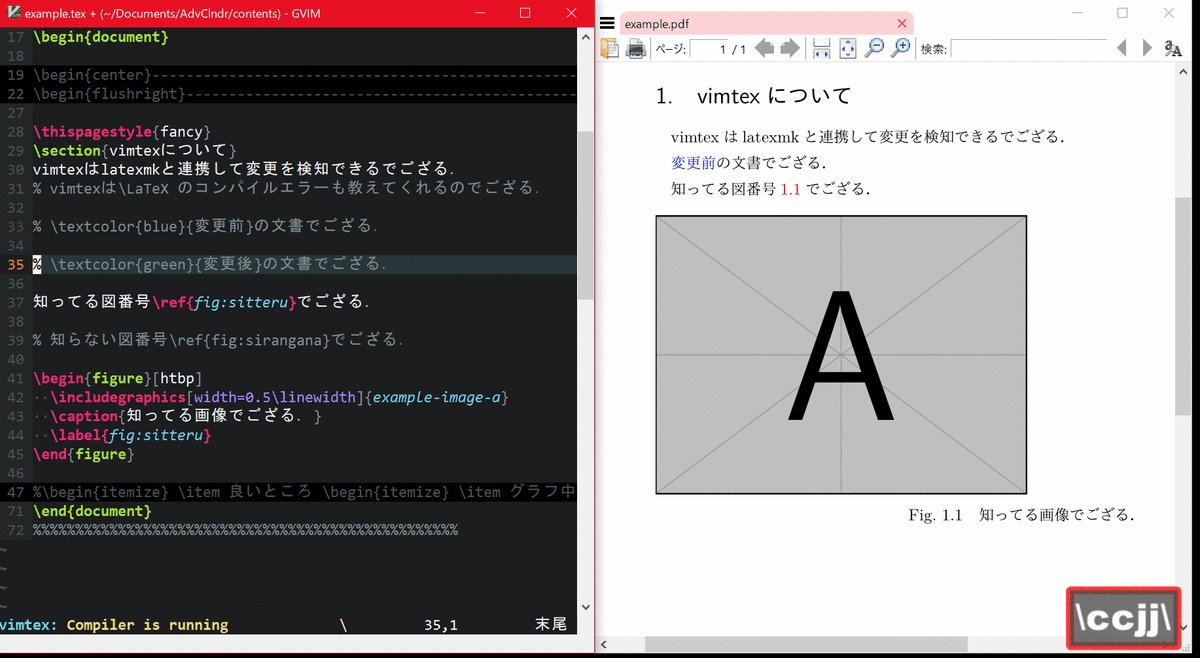
このプラグインはハチャメチャに高機能で,各種コマンドが利用可能になるほか,例えば適切なlatexmkの設定をしていれば,コードの変更を検知して再コンパイルしてくれたり,


vimtexは設定がめんどくさいので,私のvimrcをupしておきます.
vimtex用vimrcを展開
""" vimtex let g:tex_flavor='latex' let g:tex_conceal='' let g:vimtex_include_search_enabled=0 let g:vimtex_fold_enabled=1 let g:vimtex_fold_manual=1 let g:vimtex_fold_types = { \ 'comments' : {'enabled' : 1}, \} let g:vimtex_complete_close_braces=1 let g:vimtex_complete_ref = { \ 'custom_patterns': [ \ '\\tref\*\?{[^}]*$', \ '\\eref\*\?{[^}]*$', \ '\\fref\*\?{[^}]*$', \ '\\sref\*\?{[^}]*$' \ ] \} let g:vimtex_compiler_latexmk={ \ 'backend': 'jobs', \ 'background': 1, \ 'build_dir': '', \ 'continuous': 1, \ 'executable': 'latexmk', \ 'options': [ \ '-lualatex', \ '-file-line-error', \ '-synctex=1', \ '-interaction=nonstopmode', \ ], \} let g:vimtex_view_general_viewer='C:\PROGRA~1\SumatraPDF\SumatraPDF.exe' let g:vimtex_view_general_options='-reuse-instance -forward-search @tex @line @pdf' let g:vimtex_view_general_options_latexmk='-reuse-instance' let g:vimtex_quickfix_latexlog = { \ 'ignore_filters' : ['Package caption Warning'], \}
TeXworksやTeXstudioを使うにしても,最低限latexmkとの連携はしておくと幸せになれると思います.
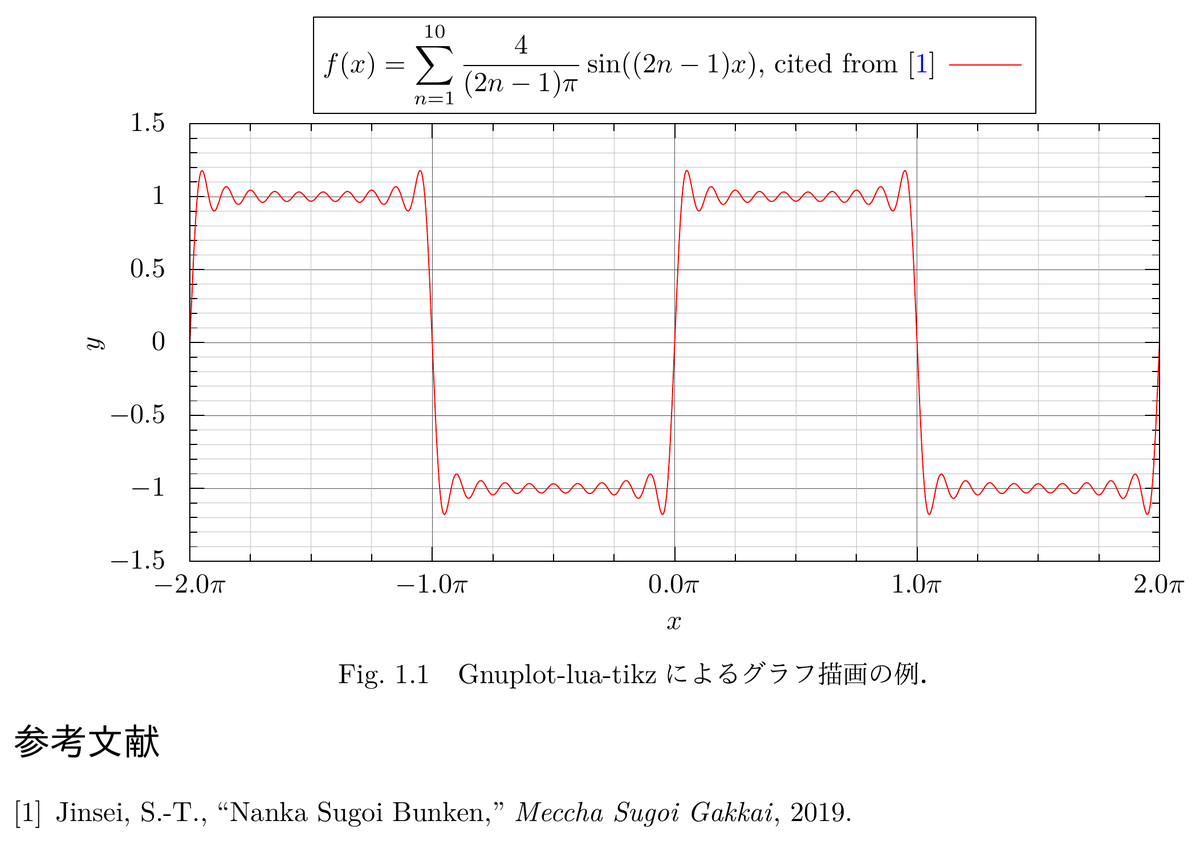
gnuplot-lua-tikz
グラフの貼りこみにはgnuplot-lua-tikzを使っています.
例えば以下のgnuplot設定ファイルを書いて,
gnuplotのコードを展開
reset session set term tikz size 144mm, 81mm set output "graph.tex" set key outside top center box Left spacing 4 width -18 set xl "$x$" set yl "$y$" set xtics pi format "$%.1P\\pi$" set mxtics 4 set mytics 5 set xr[-2*pi:2*pi] set yr[-1.5:1.5] f(x, n) = sum[m = 1:n] 4.0 / pi / (2*m-1) * sin((2*m-1)*x) set samples 1000 plot f(x, 10) w l t "$\\displaystyle f(x) = \\sum_{n=1}^{10} \\frac{4}{(2n-1)\\pi} \\sin ((2n-1)x)$, cited from \\cite{cite:graph}" set output
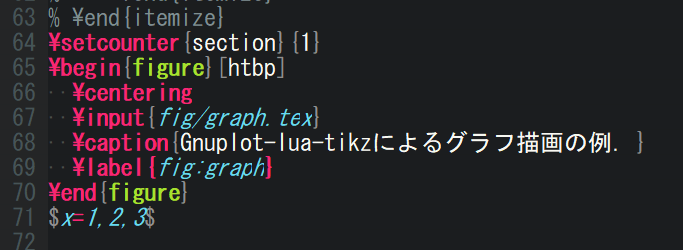
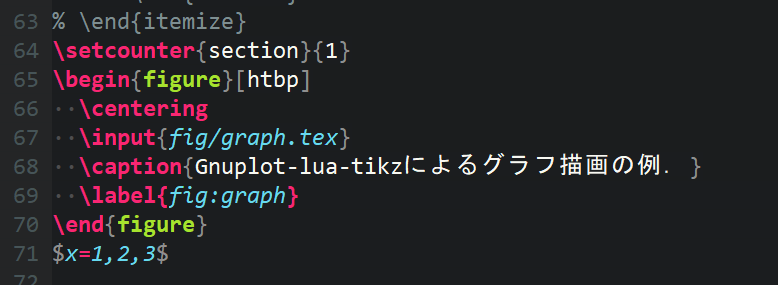
出力されるgraph.texをで\inputすると(タイプセットはLuaLaTexを使っています),
\begin{figure}[htbp] \centering \input{fig/graph.tex} \caption{Gnuplot-lua-tikzによるグラフ描画の例.} \label{fig:graph} \end{figure}
このような絵が描けます.
- 良いところ
- グラフ中に
の書式を使える
- 文献などの相互参照をねじ込むことも可能
- フォントサイズが文書基準に決定されるので図中の字の大きさに気を配らなくていい
- グラフ中に
- 悪いところ
== 2019/12/2 15時追記 ==
vimtex環境下でgnuplot-lua-tikzによるgraph.texを大量に\inputしていると,main.texの読み込みにえらい時間を食うようになる.
graph.texの実態はtikzのコマンドとベクターのパスを羅列している長大なファイルなため,読み込みやらパースやらなんやらに時間がかかるのであろう.
加えて,例えばmain.texをテンプレとして利用するために,graph.texが存在しない別のディレクトリに移した場合(移すな),graph.texが見つからないので,kpsewhichコマンドでgraph.texを検索し始めてしまい,さらに時間がかかる.
この\inputによる*.texの検索とパースは
let g:vimtex_include_indicators = ['include', 'subfile']
とすれば無効にできる.
==== さらに追記 ====
g:vimtex_include_indicatorsからinputを除くと,\input{}後のCtrl-X+Ctrl-Oファイル名補完が効かなくなってしまう.
流石にこの設定はできなさそうなので,その場しのぎにvimtex/autoload/vimtex/complete.vim内のs:completer_incをちょろっと書き換えて\input{}でも補完が効くようにした.
==== さらに追記終わり ====
== 追記終わり ==
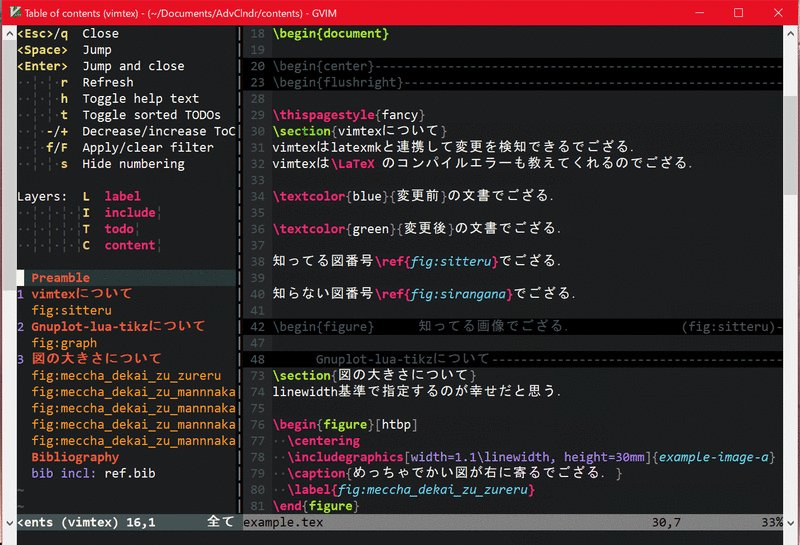
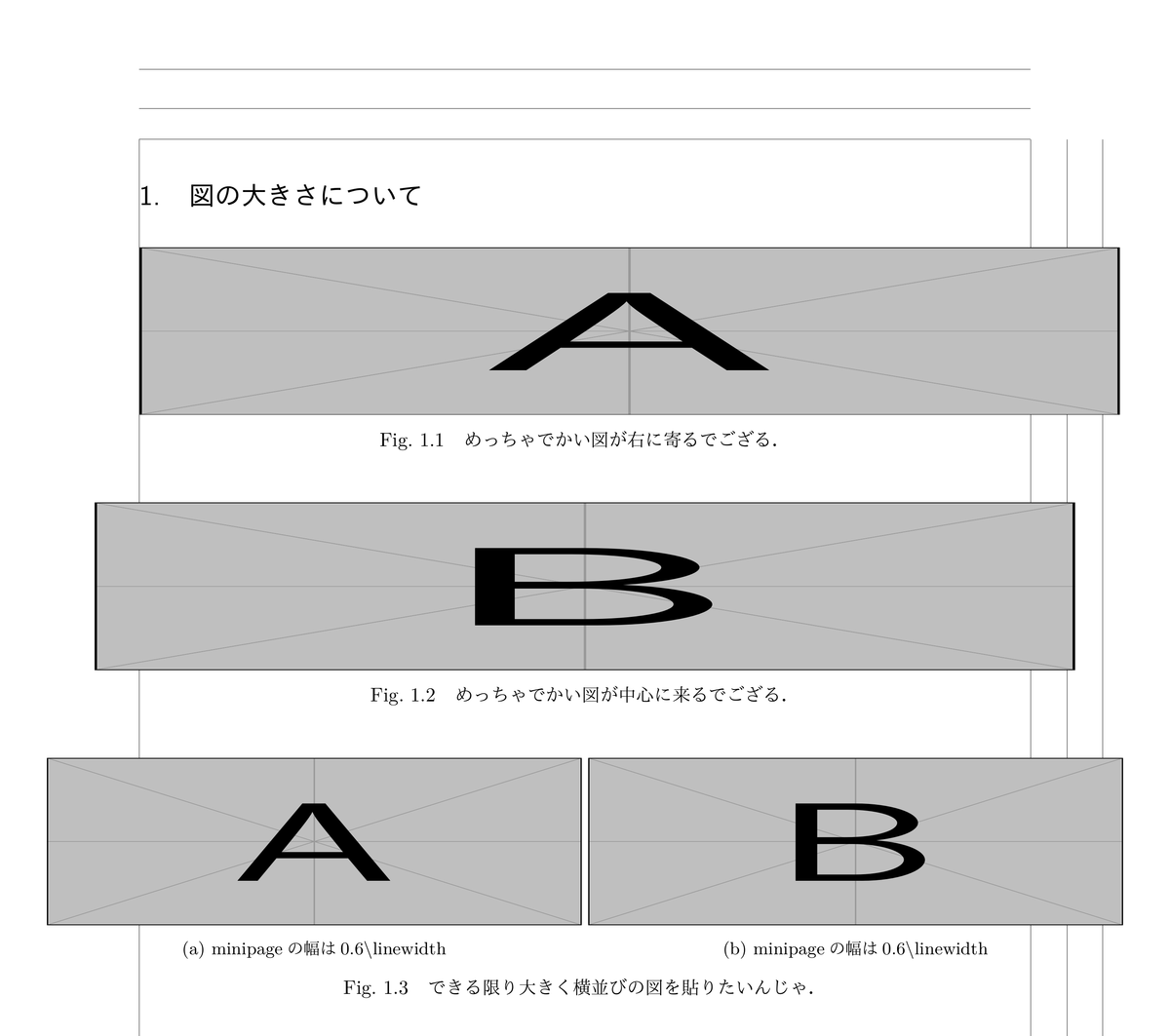
図の大きさについて
\linewidth基準で指定するのが幸せだと思う.
\linewidthを超えるようなデカい図を貼りたい場合(貼るな),\includegraphicsを\makebox[0pt][c]{}で囲ってあげれば下図のように中心に来てくれる.
横並びの図をできるだけ大きく貼りたいときに便利.
だけど,正式な文書だと\linewidthを超えて図を貼りこむのはいかがなものかとも思う.
\begin{figure}[htbp] \centering \includegraphics[width=1.1\linewidth, height=30mm]{example-image-a} \caption{めっちゃでかい図が右に寄るでござる.} \label{fig:meccha_dekai_zu_zureru} \end{figure} \begin{figure}[htbp] \centering \makebox[0pt][c]{ \centering \includegraphics[width=1.1\linewidth, height=30mm]{example-image-b} } \caption{めっちゃでかい図が中心に来るでござる.} \label{fig:meccha_dekai_zu_mannnaka} \end{figure} \begin{figure}[htbp] \centering \makebox[0pt][c]{ \begin{minipage}[c]{0.6\linewidth} \centering \includegraphics[width=1\linewidth, height=30mm]{example-image-a} \subcaption{minipageの幅は0.6\textbackslash linewidth} \label{fig:meccha_dekai_zu_mannnaka_1maime} \end{minipage} \begin{minipage}[c]{0.6\linewidth} \centering \includegraphics[width=1\linewidth, height=30mm]{example-image-b} \subcaption{minipageの幅は0.6\textbackslash linewidth} \label{fig:meccha_dekai_zu_mannnaka_2maime} \end{minipage} } \caption{できる限り大きく横並びの図を貼りたいんじゃ.} \label{fig:meccha_dekai_zu_mannnaka_2mai} \end{figure}
体裁,禁止コマンドについて
文書の本質は当然ながら体裁より内容ですが,私はロクな内容が書けないので体裁を整えるのが趣味と化しています.
禁止コマンドはここ参照
ichiro-maruta.blogspot.com
5. その他
Officeにベクタ画像を貼るには
私はベクタ画像教教徒なのでOfficeの文書にもベクタ画像を貼りたくなります.
Mac版ならPDFでもSVGでもサクッと貼れるのですが,Windows版で貼るならEMFにするのが吉です.
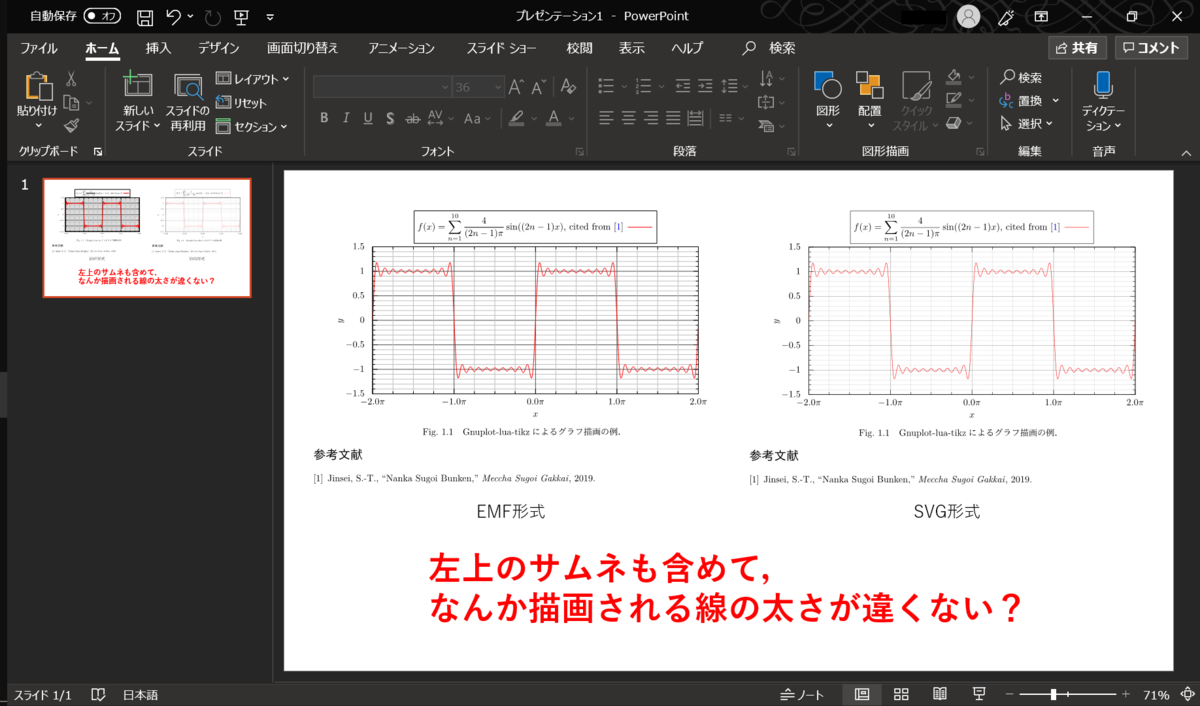
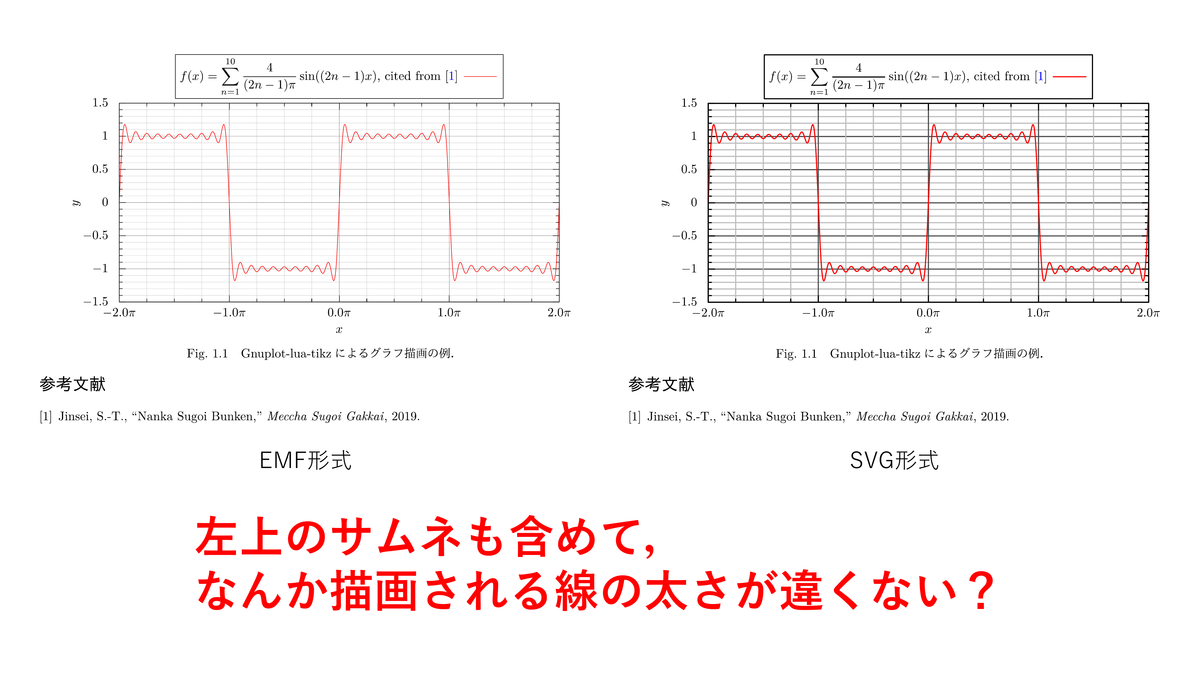
EMFとSVGを比較すると,下図のように,編集画面上では,線の太さに多少の差はあるものの両者ともイイ感じに見られるのですが,
下図は,左がエクスポート>PDF/XPSの作成,右が印刷>Microsoft Print to PDFで印刷,でPDFを作成したものです.
左ではSVGの線の太さがEMFに比べて太く,右ではSVGが謎の低解像度JPGに変換されてしまっています.
謎です.

gnuplot小ネタ
- statsコマンドを使えば合計値や標準偏差などの基本的な統計量がサクッと得られる.
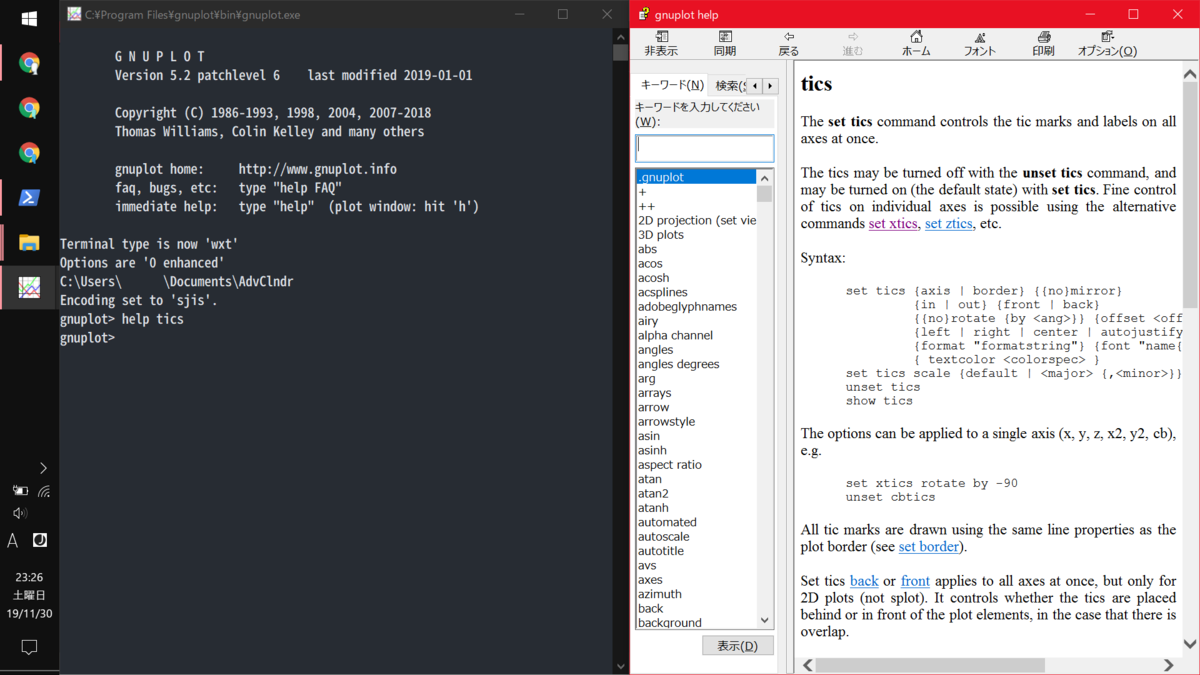
- helpコマンドでヘルプが読める.

- ~/.gnuplotでgnuplotのデフォルトが設定できる.(gnuplotのインストールフォルダ)/share/gnuplotrcがテンプレ.
- 下のように書けば,罫線を描画させて,線の色をRGBの原色系にして,現在のパスを表示するようにできる.
set grid xtics ytics mxtics mytics lt -1 lc rgb "gray30", lt -1 lc rgb "gray" set colorsequence classic pwd
6. まとめ
研究しないでこんなことばっかりやってる院生になっちゃダメだよ.
私と円柱と抵抗と
この記事は東京大学航空宇宙工学科/専攻 Advent Calendar 2018の21日目の記事です.
0. はじめに
どうもこんばんは,人生です.主な生息場所はTwitterです.Twitter社さん,もう凍結しないでください.
普段は所属研究室内製のCFDソルバで遊んでいたりします.
本稿でもCFDソルバで遊んでみた結果を書きます.
1. 解析対象
本稿では,空気抵抗を受ける2次元円柱の弾道計算を行います.
本当は球を用いた3次元解析をして現実世界での結果と比較~~~!なんてことをしたいのですが,計算コストがエグいので2次元円柱 (つまり,円) を用いた2次元解析を行います.
円柱や球に働く空気抵抗は実験値や近似値,解析値が出回っていますが,本稿ではこの空気抵抗値を所属研究室内製のCFDソルバで推算します.
特に,円柱の運動とともに対気速度やレイノルズ数が変化すると考え,その刻々に対して空気抵抗値を更新しながら運動を発展させることを狙います.
結局のところただのルンゲクッタなので読む価値はないです.
ていうか,空気力推算でミスってる気しかしないです.
レイノルズ数ってなんだっけ....無次元化ってなんだっけ....
2. 計算条件
2.1. 問題設定等
円のサイズは野球の硬式球を想定して直径74 mm,質量145 gとします.
これに初速30 m/sを持たせて,30 degの投射角で0 ℃,1 atmの静止気体中に投げます.
また,下図のように座標系と力を定義します.
,
はいわゆる揚力,抗力です.
本稿では静止気体中の運動を考えているので図中の向きとなります.
運動方程式は以下のようになります.
さらに,,
は揚力係数
,抗力係数
を用いて次のように書かれます.
力の定義の仕方に頭の悪さがにじみ出ていますが,ソースコードではちゃんと
としているので許してください (?)
再三になりますが,本稿では ,
をCFDソルバを用いて推算します.
なお,この流れでは となるはずなので,0以外の値は計算上のミスとして0で上書きします.
じゃあなんで定義したんだ,人生くん....
また,CFD解析は各時間ステップで初期状態から計算するため,前の時間ステップで形成された流れ場は次の時間ステップには影響を及ぼさないものとします.
これは,CFDソルバが動体解析に対応していないためです.
先日出席した学会ではいろんな人が平然と非定常構造連成解析をしててビビりました.
後は普通に4次のルンゲクッタにぶち込みます.
この際, の時点でも
,
を推算しようとすると計算量がエグいことになるので,
–
間の
は
における値で一定とします.
2.1. CFDについて
本稿では,支配方程式をRANS方程式として,2次元定常計算を行います.
計算スキーム等は省きますので,詳しいことやそのほかソルバについては参考文献[1]をご覧ください.
計算格子に関して,本稿では申し訳程度の研究 () 要素として,解適合格子細分化法 (Solution-Adaptive Mesh Refinement) を利用します.
最近はもっぱらこれをいろんな解析対象に適用して計算結果の向上を目指すみたいな,小学生の自由研究にも満たないことをやっています.
頭が欲しいんだ.
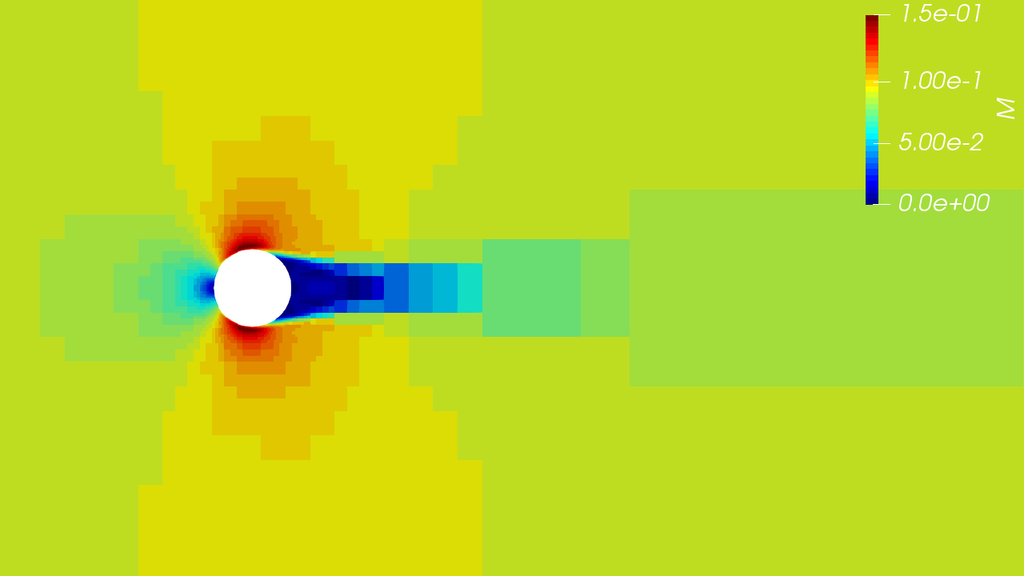
本解析では例えば下図のような格子が生成されます.


分布,気流は左から右,左: 初期格子 (4,356セル),右: 3サイクル適合格子 (8,376セル)
に若干の感度を有し,初期格子の234 cnt (カウント) からAMR格子の226 cntまで,3.4 %ほどの変化量をもたらします.
あんま意味ねえな....
の収束履歴,擾乱位置でAMRを適用している
が支配するところも大きく, セル数の増分を壁面と空間のどちらに割くかというのは微妙なところです.
現時点では,摩擦抵抗 を突き詰めたければ壁面の,圧力抵抗
を突き詰めたければ空間の解像度を上げる必要があるという見解です.
3. 計算結果
こんな感じになりました.
個人的にはそんなに前に落ちるのかというのが驚きですが,計算をミスってる感がどうもぬぐえないのでそういうことかもしれません.
本当はエネルギーの収支とかを考えたら面白いのかもしれませんがなんかあまりにもしょうもなさすぎてやる気を失ってしまったのでこれで終わります.
4. まとめ
まじでしょうもねえ.
助けてください.
参考文献
[1] Yoshiharu Tamaki and Taro Imamura. "Turbulent Flow Simulations of the Common Research Model Using Immersed Boundary Method", AIAA Journal, Vol. 56, No. 6 (2018), pp. 2271–2282. https://doi.org/10.2514/1.J056654